Why Connect to Sprinklr
Sprinklr is is a social media management platform providing services like social media marketing and advertising, and content management.
Kapost integrates with Sprinklr so you can streamline the social promotion of the content you produce in Kapost by publishing content from Kapost directly to Sprinklr’s asset manager.
Reach out to their CSM to enable this integration and the Kapost team will help them connect and configure this integration.
Creating the connection
- Log into the App Center Tab.
- Click the Install more apps button below the list of current connections.
- In the Kapost App Center, click on the product tile.
- From the “Select Instance” dropdown menu near the bottom of the expanded tile, select your Kapost instance.
- You will see the Kapost App Center settings page once again, now with a connection panel open.
Configure a Content Type
Once connected, Sprinklr can be added as a promotion destination to the content types you’d like users to be able to promote.
- Navigate to Settings > Content Types & Workflow under Settings in the left navigation bar.
- Select edit next to the Content Type that you wish to publish.
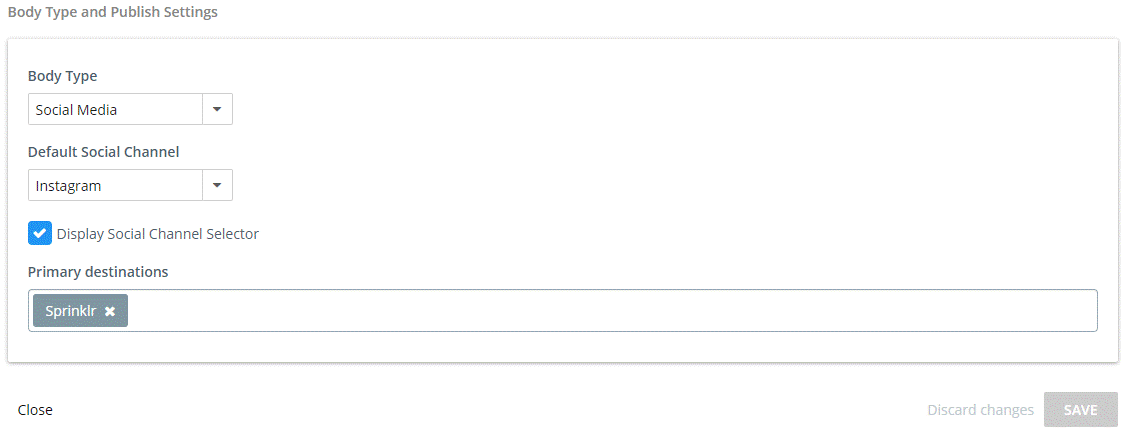
- Select Body Type and Publish Settings from the dropdown
- Click in the “Primary Destinations” field on that page. Select the connection from the list (listed by the name you provided). If the option is disabled in the dropdown menu, the most likely cause is that the Content Type does not have the Body Type. Check the “Body Type” field.

After configuration is complete, content that’s ready to be promoted can be sent from the content details page.
To specify which users or groups in your Kapost instance can publish and promote content to Sprinklr, admins can use Publish Permissions in the app connections in the app center in Kapost. Click on Manage Publish Access for the integration you want to apply Publish Permissions to and select the users or groups in the modal that appears.
Mapping to Custom Fields in Sprinklr
Kapost admins can also map to custom fields in Sprinklr:
- Find the media asset custom field you wish to map in Sprinklr.
-
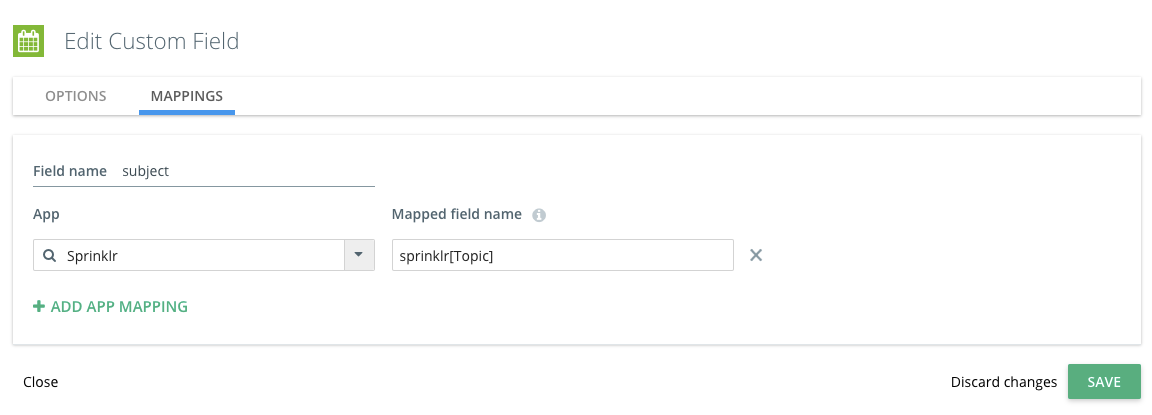
Note its Label value and then create a mapping on a custom field in Kapost with the following field name 'sprinklr[Label]' as the mapped field name on the mappings tab for the Custom Field.
For instance, if the custom field's label in Sprinklr is 'Topic', then the field name in Kapost will be 'sprinklr[Topic]'.

- In the case of picklist and multi-select fields, you also need to add the custom field values from Sprinklr as custom field values in Kapost.
Note: For help with mapping custom fields and values, see Mapping Custom Fields.
Mapping to Built-in Sprinklr Fields
Kapost Admins can also define the following Sprinklr custom fields in Kapost:
- To override the 'Post Title', create a custom field with a mapping for 'sprinklr_title'.
- To provide a description for the content asset, create a multiline text custom field with a mapping for 'sprinklr_description'.
If you do not want to use CMS tags to specify tags for the content asset, create a drop-down or multi-select custom field with the mapping field name 'sprinklr_tags'.
Publish
When you’re ready to publish from Kapost to Sprinklr, you can publish the content as “Draft” or “Live.” Publishing content as “Draft” means that the content will be uploaded but not externally distributed, while publishing as “Live” will be set as an approved state.
Republishing a content asset will update its metadata (its description, custom fields, etc.), but not the content itself within Sprinklr.
If you have any questions, please contact the support team at kapost-support@uplandsoftware.com.